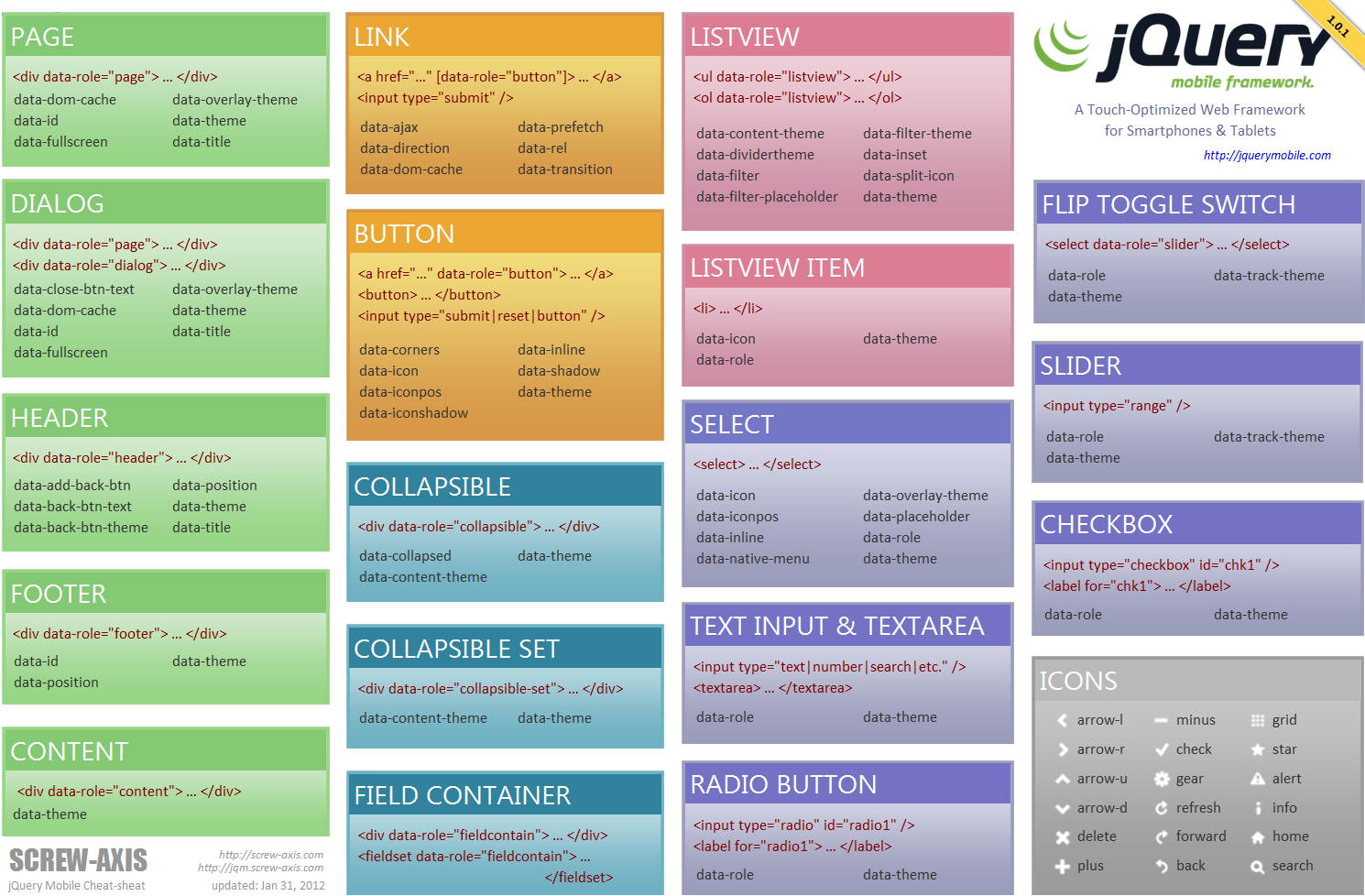
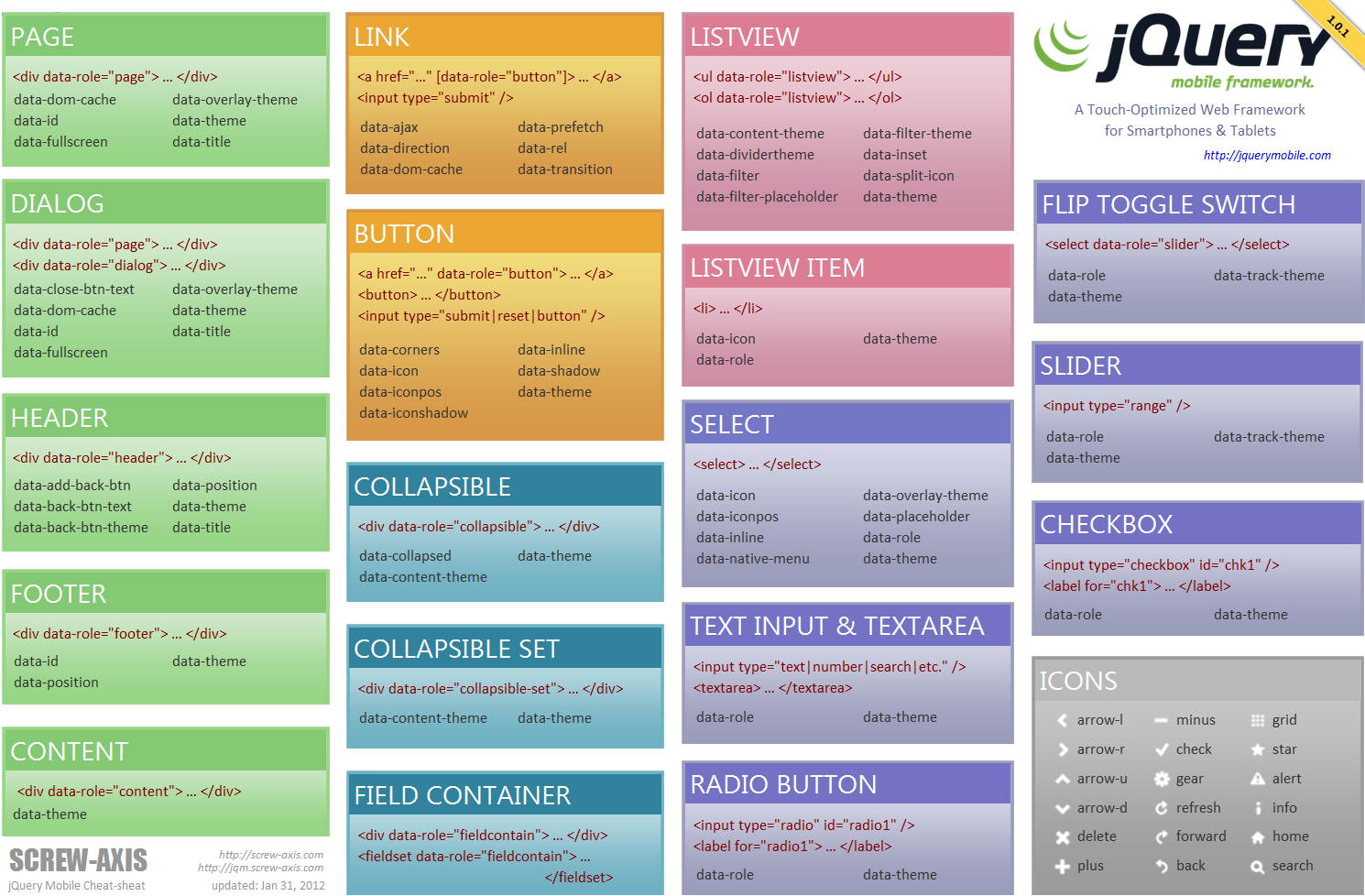
 jQuery Mobileのマークアップ用チートシートをつくってみました。
jQuery Mobileのマークアップ用チートシートをつくってみました。
» jQuery Mobile Cheat-sheet
jQuery Mobile 日本語リファレンスを拡張していく過程で、あったら便利かなと。
とりあえず、すぐに指定方法を忘れてしまうマークアップから。特に data- で始まる属性のリファレンスが折角公開されたので、手元に置いておきたいなと思い。それから、どんなものがあったかやはりすぐに忘れてしまう、ボタンアイコンの一覧。多分便利だと思います。ボックスの色分けは、なんとなくのグルーピングですが、あまり気にせず。
要望があれば、次はAPIのチートシートもつくろうかな…と思ってます。 continue reading… «[jQuery Mobile] チートシートつくりました»
 jQuery用プラグイン “PhotoSwipe” を、jQuery Mobileに適用したサンプルを試してみました。
jQuery用プラグイン “PhotoSwipe” を、jQuery Mobileに適用したサンプルを試してみました。
これは、jQueryを使ってタッチデバイス上でスタイリッシュなイメージギャラリーを作るためのプラグインです。jQuery Mobileに特化したものではないですが、親和性は高いはずなので、組み合わせてみます。
PhotoSwipeの基本的な機能は、アンカーで参照した先にある複数の画像を、インターフェースのついたスライドとして見せてくれるものです。今回は提供されているサンプルを踏襲して、3×3のサムネイル画面をつくり、サムネイルがクリックされるとスライドショーが開始されるようにしたいと思います。ただし、サンプルにはjQuery Mobile的にまずい点があるので、その辺の修正コードも含むようにしています。
さておき、簡単な実装方法とデモを用意してみました。 continue reading… «[jQuery Mobile] PhotoSwipeプラグイン»
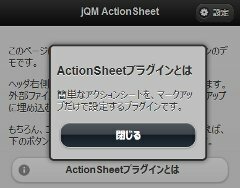
 jQuery Mobile用プラグイン “jQuery Mobile ActionSheet Plugin” を試してみました。
jQuery Mobile用プラグイン “jQuery Mobile ActionSheet Plugin” を試してみました。
これは、jQuery Mobileで iOS のアクションシート風のインターフェースを簡単に実装するためのプラグインです。
通常、フレームワークでダイアログを表示するには外部に別のページとして作る必要があります。あるいは同ファイル内にページを書くこともできますが、その場合は複数ページテンプレートにしなければなりません。そうした煩雑さを避け、なおかつマークアップだけで簡単にポップアップを実装できるのが、このプラグインの強みでしょう。
とりあえず、簡単な実装方法とデモを用意してみました。 continue reading… «[jQuery Mobile] ActionSheetプラグイン»
 jQuery Mobile用プラグインの “jQuery Mobile Pagination Plugin” を試してみました。
jQuery Mobile用プラグインの “jQuery Mobile Pagination Plugin” を試してみました。
これは、スライドショー式の「前/次」型ページを作るのに適したプラグインです。ざっと、次のようなことが出来るようです。
- ページ移動用に左右矢印のついたインターフェースを簡単に実装
- 前後のページは自動的にプリロード
- 画面のスワイプでページを切り替えられる
- キーボードによる左右矢印でもページ切り替え可能
さっそく、簡単な実装方法とデモを用意してみました。 continue reading… «[jQuery Mobile] Paginationプラグイン»
 かなり更新を怠けていたjQuery Mobile日本語リファレンスですが、正式版がリリースされたのを機に一気にリニューアルしました(とはいえ、デザイン的にはむしろ独自部分を減らして公式の丸コピにしたイメージですが)。
かなり更新を怠けていたjQuery Mobile日本語リファレンスですが、正式版がリリースされたのを機に一気にリニューアルしました(とはいえ、デザイン的にはむしろ独自部分を減らして公式の丸コピにしたイメージですが)。
jQuery Mobile 1.0 日本語リファレンス
アルファ版からは当然ながら大きく変わっていて、特にAPI関連は、まったくの別物。放置していて申し訳ありませんでした。 continue reading… «[jQuery Mobile] 日本語リファレンス1.0に更新»
 公開されたので、例によって公式のをザクッと。
公開されたので、例によって公式のをザクッと。
ベータ2のリリース内容
今回のリリースでは、ライブラリに大幅な向上があります。
- ウィジェットの切り離しによって、必要なコンポーネントだけを選択取り込み可能に
- DOMキャッシュ機能により、メモリ使用量の低減
- ページのプリキャッシュ・オプション
- ページ構造が柔軟に
- チェックボックス、ラジオボタンのデザイン向上
- JavaScriptによる動的ページを作る場合の拡張機能追加
ベータ1リリースから5週間の尽力で、正式版リリースに大きく前進しています。
continue reading… «[jQuery Mobile] ベータ2 リリースノート»
 久しぶりにリファレンスの日本語化など。今月中にはアルファ期間を終えてベータリリースされる予定の、jQuery Mobileです。
久しぶりにリファレンスの日本語化など。今月中にはアルファ期間を終えてベータリリースされる予定の、jQuery Mobileです。
jQuery Mobile 日本語マニュアル
jQuery MobileはjQueryコアベースのモバイル端末用フレームワークですが、触ってみてもらえるとわかるようにJava Scriptのコーディングが必要な部分は、ほとんどありません。マークアップを基本に、jQuery Mobileが data- で始まる属性値を探してプラグイン化していくスタイルで、昔自分が作った jGlycy と基本的な発想は同じ。HTML5で data- 属性が使えるようになったことで、きっちり採用になりました。 continue reading… «jQuery Mobile 日本語リファレンス»
Tags:jQuery Posted in Javascript
 前回で、レスポンシブなデザインがつまりどういうものであるかと、その基本技術であるメディア・クエリーについて見てきました。
前回で、レスポンシブなデザインがつまりどういうものであるかと、その基本技術であるメディア・クエリーについて見てきました。
簡単におさらいしておくと、次のようなページを
フレキシブル・グリッド・バージョン (A List Apart)
最終的には、次のようなレスポンシブ・レイアウトに
レスポンシブ・レイアウト・バージョン (A List Apart)
仕上げようという試みです。
continue reading… «[Design] Responsive Layoutを学ぶ(2)»
Tags:design Posted in Web
 PCとスマートフォン両対応ページを作っていると、避けて通れないのがレイアウトの問題。昨年サンフランシスコのAdobe Maxで紹介していたResponsive Layoutが良いんだろうと思って調べたのですが、なかなか日本語でまとまった資料が見つからず。
PCとスマートフォン両対応ページを作っていると、避けて通れないのがレイアウトの問題。昨年サンフランシスコのAdobe Maxで紹介していたResponsive Layoutが良いんだろうと思って調べたのですが、なかなか日本語でまとまった資料が見つからず。
どうも「Responsive Layout」を日本で何と呼んでいるか分からず、だから見つからないのだと思うのですが。海外にすごく良い記事があったので、こちらのサンプルを用いながら、自分用にまとめておきます。
なお、サンプルは元記事のものへのリンクですが、本文は自分のざっとの理解で書いていますので、翻訳にはなっていません。ご了承ください。
continue reading… «[Design] Responsive Layoutを学ぶ(1)»
Tags:css,design Posted in Web
 最近使う機会の増えているプレゼン作成ツール Prezi のチュートリアル(Preziアカデミー)とマニュアルを、公式に許可を得て日本語化してみました。
最近使う機会の増えているプレゼン作成ツール Prezi のチュートリアル(Preziアカデミー)とマニュアルを、公式に許可を得て日本語化してみました。
Prezi日本語マニュアル
Preziは、無料で使える新しいタイプのプレゼン作成ツールです。PowerPointとは発想が異なり、プレゼン全体を一枚の大きな模造紙のように見立てて、その中を移動して行くようなイメージです。
continue reading… «[Prezi] 日本語マニュアル公開»
Tags:Prezi Posted in Prezi
 jQuery Mobileのマークアップ用チートシートをつくってみました。
jQuery Mobileのマークアップ用チートシートをつくってみました。 jQuery用プラグイン “
jQuery用プラグイン “ jQuery Mobile用プラグイン “
jQuery Mobile用プラグイン “ jQuery Mobile用プラグインの “
jQuery Mobile用プラグインの “ かなり更新を怠けていたjQuery Mobile日本語リファレンスですが、正式版がリリースされたのを機に一気にリニューアルしました(とはいえ、デザイン的にはむしろ独自部分を減らして公式の丸コピにしたイメージですが)。
かなり更新を怠けていたjQuery Mobile日本語リファレンスですが、正式版がリリースされたのを機に一気にリニューアルしました(とはいえ、デザイン的にはむしろ独自部分を減らして公式の丸コピにしたイメージですが)。 公開されたので、例によって
公開されたので、例によって
 PCとスマートフォン両対応ページを作っていると、避けて通れないのがレイアウトの問題。昨年サンフランシスコのAdobe Maxで紹介していたResponsive Layoutが良いんだろうと思って調べたのですが、なかなか日本語でまとまった資料が見つからず。
PCとスマートフォン両対応ページを作っていると、避けて通れないのがレイアウトの問題。昨年サンフランシスコのAdobe Maxで紹介していたResponsive Layoutが良いんだろうと思って調べたのですが、なかなか日本語でまとまった資料が見つからず。 最近使う機会の増えているプレゼン作成ツール Prezi のチュートリアル(Preziアカデミー)とマニュアルを、公式に許可を得て日本語化してみました。
最近使う機会の増えているプレゼン作成ツール Prezi のチュートリアル(Preziアカデミー)とマニュアルを、公式に許可を得て日本語化してみました。
