 jQuery Mobileのマークアップ用チートシートに続いて、ページ関連イベントのチートシートをつくりました。
jQuery Mobileのマークアップ用チートシートに続いて、ページ関連イベントのチートシートをつくりました。
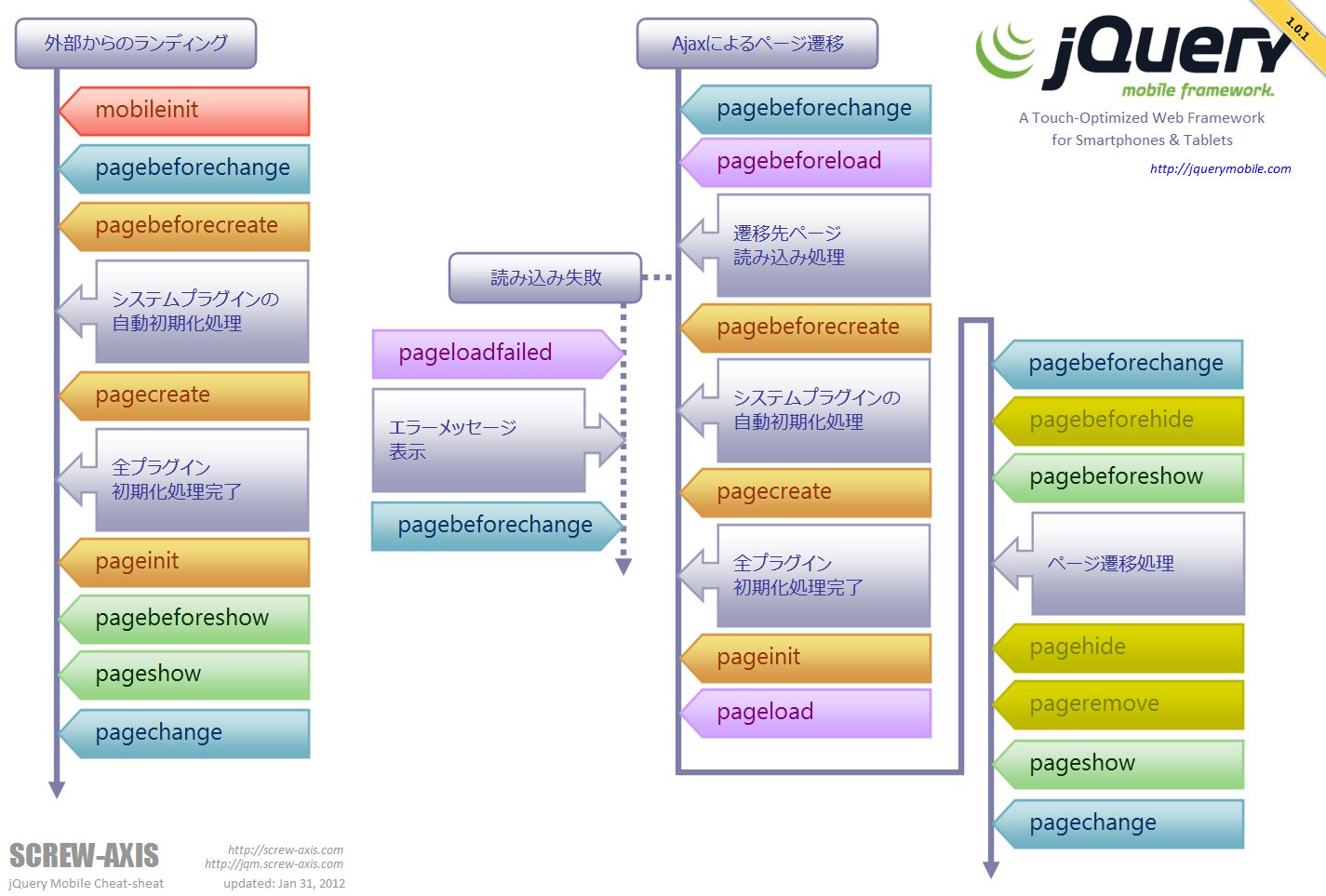
» jQuery Mobile Page Event Cheat-sheet
ページ遷移時のイベントは数も多く、「どの順番で呼ばれるんだっけ?」と忘れてしまうことがよくあるので、パッと見られる形であると便利かなと。
実はこのシートは、拙著「」(今日発売のハズ)に掲載した図の、体裁を整えたものです。各イベントの内容についても解説されていますので、よろしければお手元に(宣伝)。本家ドキュメントの意訳的なものは日本語リファレンスに載せていますが、書籍の方はもう少し噛み砕いたものになっています。
ちなみに、jQuery使いの人は習い性になってるだろう document.ready は、ランディング時には一度発生する(書いていませんが、mobileinitの後)ものの、ページ遷移時には一切発火しません。1ページだけ作っていると上手くいったような気になり、後で他のページから遷移してくると上手くいかない…というのは、よく聞く失敗なので注意してください。代替は、大抵 pageinit がオススメです。
余談ですがこうして見ると、やはりページ遷移時に “pagebeforechange” イベントが2度出てくるのが分かりにくいなって思います。しかも(?)初回と2回目で渡される引数の型が異なるという… こういった仕様になったのには、ちゃんと理由があるんでしょうけど。一度ちゃんと確認してみたいものです。
チートシートはAPI版も少しだけですが要望いただいているので、いずれ作ってみる…かもしれません。
2012.01.31追記
外部からのランディング時に、mobileinit直後に発生するpagebeforechangeが記載されていませんでした。
これはベータ2から正式版になった際に仕様が変わったもので、キャッチアップできておらず申し訳ありません。
修正版に更新しましたので、お使いの方はリロードの上、再度ダウンロードお願いします。
ご指摘いただいたAT-ATさん、ありがとうございました。
Related posts:
- [jQuery Mobile] 1.0.1公開
- [jQuery Mobile] チートシートつくりました
- [jQuery Mobile] 1時間でミニサイトをつくる
- [jQuery Mobile] 日本語リファレンス1.0に更新
- [jQuery Mobile] Paginationプラグイン


チートシートの公開ありがとうございます。
こちらで試したところ「外部からのランディング」にて、mobileinit と pagebeforecreate の間に、
pagebeforechange イベントが実行されるように見受けられます(1.0/1.0.1の双方で確認しました)。
お時間のある時にでもご確認いただけたら幸いです。
#また、このページの最後の段落「チーとシート」となっております。。
> AT-ATさん
ご指摘ありがとうございます。今、確認しました。
おっしゃられる通り、pagebeforecreateの前にpagebeforechangeが発生しているようです。
更に確認したところ、どうやらベータ2までは発生せず、正式版1.0になってから仕様が変わったようです。こちらがアップデートの際にキャッチアップ出来ていませんでした。
すぐに修正します。ありがとうございました。
また、書籍の方も誤った記載になってしまっているので、サイトに訂正文を載せるなどしていただきます。
今後とも何かありましたら、よろしくお願い致します。