 前回で、レスポンシブなデザインがつまりどういうものであるかと、その基本技術であるメディア・クエリーについて見てきました。
前回で、レスポンシブなデザインがつまりどういうものであるかと、その基本技術であるメディア・クエリーについて見てきました。
簡単におさらいしておくと、次のようなページを
フレキシブル・グリッド・バージョン (A List Apart)
最終的には、次のようなレスポンシブ・レイアウトに
レスポンシブ・レイアウト・バージョン (A List Apart)
仕上げようという試みです。
基になるレイアウト
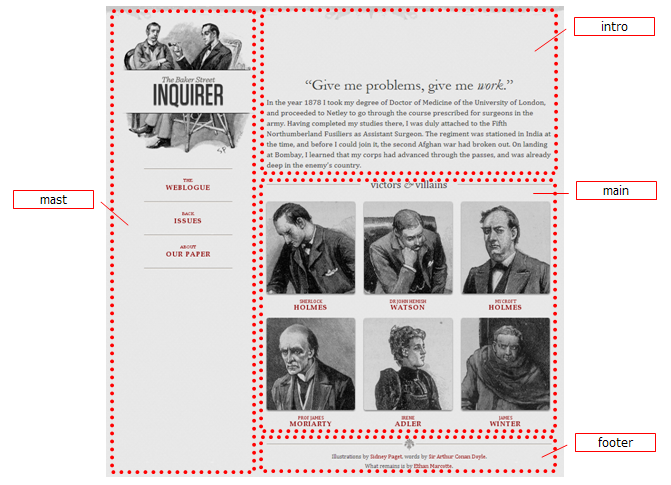
まずは、大まかなレイアウトの構造を確認しておきましょう。全体の構成は大きく分けて4つのブロックから出来ています。

mastはfloat: left、それ以外の3つはfloat: rightが指定されて、こうした段組になっています。
(これはあくまで、今回のサンプルの話です。レスポンシブ・レイアウトは、どんな段組にしようと基本的には実装可能です)
レスポンシブ初歩
では、これをウインドウサイズを縮めた時に、縦方向に並ぶよう記述してみましょう。
@media screen and (max-width: 600px) {
.mast,
.intro,
.main,
.footer {
float: none;
width: auto;
}
}
非常に簡単なことで、各クラスのfloat指定を無くしてやるだけです。コードは「横幅が600pxより小さくなった場合、4つのクラスに対してfloat: noneとwidth: autoを指定する」という意味になります。
動作は、こちらから確認できます。いかがでしょうか。
画像の組み換え
次に、mainブロックにある画像に着目してみます。
現在、3×2のレイアウトになっていますが、スクリーンを小さくしていくと画像が小さくなりすぎてしまうので、ある地点から2×3のレイアウトに変えようと思います。
各人物のエリアには figure というクラスが割り当てられていて、約1/3の大きさになるように指定されています。そして、それぞれ右側にマージンをとっています。ただし、レイアウト上右端に来る2人(HOLMESとWINTER)は、右側のマージンが不要なので、id指定により除去しています。
.figure {
float: left;
margin: 0 3.317535545023696682% 1.5em 0; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
li#f-mycroft,
li#f-winter {
margin-right: 0;
}
ここでスクリーンの横幅が400px以下だった場合には、figure の横幅が約半分になるようメディア・クエリーで指定します。
@media screen and (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */
}
li#f-watson,
li#f-moriarty {
margin-right: 0;
}
}
更に、右側のマージンが不要になる人物(つまり右端に来る人物)も変わるので、そこの指定も行っています。
動作を確認してみてください。
大画面対応
さきほどのレイアウト組み換えは、逆にスクリーンが大きくなった際にも有効なテクニックです。
次のコードは、スクリーンの幅が1300pxを超えた場合に、人物を横一列に並べるよう指定しています。
@media screen and (min-width: 1300px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 13.902053712480252764%; /* 88px / 633px */
}
}
動作はこのようになります。
更に進んだ使い方
これらのテクニックを応用することで、更に進んだレイアウトが可能になります。
前回の冒頭で紹介した最終形では、次のような工夫をしています。
- 各メニューが、小さな画面では最上部に横並びになる (ナビゲーションはページの先頭にあった方が便利なはず)
- 小さくすると、ロゴがシンプルな小さいバージョンに換わる (余計なものを除去)
- 大きな画面では、メニューが右上に並ぶ (人物が横一列にならび高さが低くなるので、そちらに移してもレイアウト上問題ないはず)
あとはCSSのテクニックとの組み合わせばかりなので、コードを挙げての説明は割愛します。必要に応じて、サンプルのコードを直接開いてみてください。工夫次第で、かなり色々なことが出来ると思います。
古いブラウザへの対応
このようにメディア・クエリーは非常に強力な機能です。しかし、きちんと対応しているのは主なブラウザでは次のあたりになります。
- Safari 3以上
- Google Chrome
- Firefox 3.5以上
- Opera 7以上
何かと問題の Internet Explorer も、次のバージョン9からはメディア・クエリーに対応すると表明はしています。
実際のところ、メディア・クエリーが動作しないブラウザであってもフレキシブル・グリッドなどは機能するものが多いですし、極端に大きくしたり小さくした際に最適なレイアウトが得られないだけなので問題は無いかもしれません。しかし、せっかく用意したものなので少しでも多くのブラウザに対応させたいということであれば、次のような方法があります。
- jQueryのMedia Queryプラグインを使う。非常に限定的な機能しか使えませんが、2007年からある便利なツールです。
- を使う。スクリプトがメディア・クエリーの記述を探し出して解析し、動作をエミュレートしてくれます。おかげでIE5以上、Firefox全般、Safari 2以上でもメディア・クエリーが使えるようになります。
これらを導入することで、古いブラウザ環境であってもJavaScritpが動作するようになっていれば、対応できるようになります。
レスポンシブ・レイアウトは、Webの閲覧デバイスが加速度的に多様化している現在、ユーザにとっても開発者にとっても重要なものになってくるでしょう。これからサイトデザインやリニューアルをする場合、最初から設計に組み込んでおくのが良いと思います。
Related posts:

