 jQuery Mobileは、慣れてしまえば非常に扱いやすいシンプルなライブラリなのですが、どうも「とっかかり」が難しいという話を聞きました。
jQuery Mobileは、慣れてしまえば非常に扱いやすいシンプルなライブラリなのですが、どうも「とっかかり」が難しいという話を聞きました。
そこで今回は、まだプライベート・ベータですがWYSIWYGでjQuery Mobileサイトを構築できる無料サービス “Codiqa” を使って、ちょっとしたサイトをサクッとつくってみます。端的にホームページビルダーのようなもので、あまりの簡単さにガッカリされてしまうかもしれませんが…
なお、サンプルとしてつくってみるのは、3月末に東京で開催されるラグビー7人制の世界大会「HSBCセブンズ・ワールドシリーズ」の特設サイトという態です。実に11年ぶりとなる日本開催なのですが、あまりにも情報が手に入らないため、せっかくなので少しまとめておこうかと。少しでも興味あれば、是非、秩父宮(秩父ではなく、国立競技場の近く)に足を運んでください。
Codiqa
今回使った Codiqa は、現時点では申し訳ありませんが未だプライベート・ベータです。パーツを画面にドラッグ&ドロップすることで簡単なサイトレイアウトをつくることが出来る、便利なWYSIWYGツールになっています。
まだ開発中のため、機能は大きく制限されています。使えるパーツの数もまだ少なく、作業状態を保存しておくことも出来ません。そして作ったサイトは、全て複数ページテンプレートとして1つのファイルに収まってしまいます。ですが今回は短時間でカンタンに作ってしまおうという企画なので、敢えてこのシンプルなツールで進めてしまおうと思います。それによって、jQuery Mobileのシンプルさが見えてくるのではないかと。
自分でも試してみたい方は、招待状の申請をしてみてください。トップページのテキストボックスにメールアドレスを登録すると、早ければ当日中にインビテーションが届くと思います。
トップページの作成
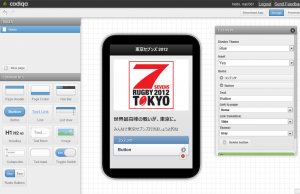
まずは、トップページをつくります。
左側にあるCOMPONENTSから、ヘッダやテキストなどを適当にドラッグ&ドロップ。非常に直観的なので、何も難しいことは無いでしょう。
デザインについては、後でテーマローラを使ってまとめてやるので、今は気にしません。ポイポイ配置したら、右側のプロパティウインドウで中身を埋めてやります。
もう、なんとなくサイトになってきました。この時点でダウンロードしてしまっても、テンプレートとしては充分有用かと思います。
ページの追加
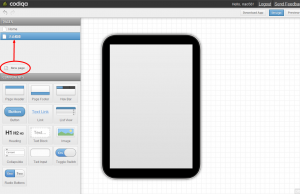
続いて、他のページを追加します。左側のPAGESにある「New Page」をクリックして、新規ページを作成しましょう。
このボタンをクリックすると、まず識別する名前をつけるダイアログボックスが表示されます。見分けがつくよう、適当な名前を入力してください。
あるいは「Homeページの下に、このページ」というような階層構造をつくりたくなるかもしれませんが、現時点ではそうした機能はありません。一番上の”Home”以外は、総てフラットに横並びの「下位ページ」となります。
ここでも、また白紙ページに対して自由に配置してください。今回は、モバイル端末で読みやすいように “Collapsible” を使いました。これも、COMPONENTSからドラッグして、その内部に更に “Text Block” を配置することで簡単に実装できます。
同じ要領で、他のページも作っていけば完成です。
ダウンロードと、更なるカスタマイズ
ひと通りコンテンツが作成できたら、右上の「Download App」をクリックしてコードをダウンロードします。
ファイルはzip形式ですが、中身は mobile_website というフォルダに app.html というファイルが1つ入っているだけです。仮に10ページ作っていたとしても、この app.html が全てのページを含んだ単体のファイルとなります。これをブラウザで開けば、デザインした通りにサイトが作られているのがわかると思います。
これでも良いのですが、折角なので、もう少しカスタマイズしてみましょう。この app.html をエディタで開き、直接編集してしまいます。
まずは、ホーム以外のページヘッダに「Home」ボタンを付けます。各ページの header に、次のようにリンクを追加しました。
大会概要
Home
他にも、Codiqaでは入力できなかった table や dl などの要素を追加していきます。また、必要に応じて空になっている title 要素を埋めたり、faviconを設定するなどすると良いでしょう。
テーマの設定
最後に、独自のテーマを作成します。自分でCSSを書くのは大変なので、テーマローラーでチョチョっと。
テーマローラーについては、日本語リファレンスで説明しているので、そちらを参照のこと。
出来上がったら、こちらもダウンロードします。
そして、先ほどの app.html に取り込み。次の1行を、head要素内のjquery.mobile-1.0.min.cssを読み込んでいる行(おそらく8行目)の下に挿入します。まずjquery.mobile-1.0.min.cssを、構造のみのjquery.mobile.structure-1.0.min.cssに切り替えます。そして、ダウンロードしたファイルへのリンクを挿入します。リンク先は、もちろんテーマローラーで作ったcssを配置した場所にしてください。
注:当初、こちらは単にテーマスタイルをデフォルトCSSの後に挿入するよう記述していました。実際は、デフォルトCSSを構造のみのものに変えて、テーマファイルと合せるのが正しい方法でした。
これで、おおよそ完成しました。ほぼ1時間。コンテンツの中身次第では、数十分で出来るはずです。

実際のサイト
更なる拡張
ついでに、セブンズラグビーの楽しさが少しでも感じられるように、フォトギャラリーなど作ってみました。
これは、先ほど Codiqa で作ったものとは別のファイルで作っています。テーマは、同じものです。こちらも写真はFlickrから持ってきて、インターフェースは以前に紹介したPhotoSwipeプラグインを使っているので、あっという間です。
トップページにリンクを置けば、内包されたページでも、外部に置いたページでも、同じサイトになります。
いかがでしょう。極めて短時間でつくったサイトですが、PCでもスマートフォンでも閲覧でき、更にSEOでも優位(もちろん、キーワードの選定や被リンクを増やすなど、SEO的な手当は必要ですが)な点が強みです。出力された app.html は単なるHTMLですから、デザインもいくらでも手を入れられます。HTMLとCSS、それに、ほんの少しjQuery Mobileの知識があれば、キャンペーンなどで「特設サイト」が欲しい場合など、コストをかけずにKMSを作ることが出来ます。
Related posts:
- [jQuery Mobile] ActionSheetプラグイン
- [jQuery Mobile] BartenderプラグインでフッタをiOSアプリ風にする
- [jQuery Mobile] Markup Cheat Sheet
- [jQuery Mobile] SEOとユーザビリティを両立させるポイント
- [jQuery Mobile] Paginationプラグイン









Thanks for the write up! We launched some new features yesterday that let you add themes and save your apps in your workspace. We have lots of work to do though, expect lots of improvements!
> Max
Yep, I’ve got the email and checked it up. The new functions especially theming and saving are what I’d really expected. Thanks for the hard working!
Great! Glad you checked it out. We are going to launch a public version very soon, and then will continue to improve the builder and our other tools. Hope you find it useful!
If you need anything, feel free to email me at max AT codiqa.com