 jQuery Mobile用プラグイン(?) “Bartender” を試してみました。
jQuery Mobile用プラグイン(?) “Bartender” を試してみました。
これは、フッタなどツールバーのデザインをiOSのネイティブアプリ風にするためのものです。
プラグインと呼ぶには少し抵抗があるのは、スクリプトを一切含まないスタイルシートだけの拡張機能であることです。もちろんそれは悪いことではなく、軽量で動作する望ましいことなのですが。
ともあれ、簡単な実装方法とデモを用意してみました。
デモ
簡易的なデモページを、下に用意しました。
このデモでは、プラグインを適用してiOSアプリ風にしたツールバーを、固定フッタにしています。
実装方法
まずは 公式のGithub から、ファイル一式を持ってきます。最低限必要なものはスタイルシートと、アイコン用のストライプ画像です。とりあえず、テストなので全部上げてしまいましょう。そして、フレームワークのストラクチャCSSの後で、プラグインのCSSを読み込みます。理由あって後でこのスタイルを修正する必要が出てくるため、ミニマイズしていない方のファイルを使います。
このプラグインは、前述のとおりスクリプトを含みませんので、基本的にはこれだけです。もし独自のストライプ画像を用意していて、それをスタイルシートと別の場所に置いている場合は、CSSの中身を書き換える必要があります。
後は、もうマークアップするだけです。今回のデモは、フッタを次のように記述しています。
ul要素に指定している apple-navbar-ui というクラスが、このプラグインの肝になっています。その下にアンカー(a)を囲んだリストアイテム(li)を作っていけば、自動的にアプリ風のパネルになっていきます。
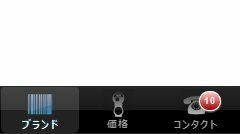
これで概ねは上手く動作するのですが、コンタクトに付加しておいた ui-li-count がおかしなことになっています。
![]()
これは現在(2011年12月22日)の最新版がjQuery Mobileのベータ3にあわせて作られているためでした。現在の最新版(1.0)に合わせるためには、スタイルシートを少し変えてやる必要があります。そこで、bartender.cssの227行目からのNotification Iconsのブロックを、次のように変えてやります(体裁を見やすいように整えていますが、変更した箇所はそれほど多くありません)。
/* 8. Notification Icons .ui-li-count */
.apple-navbar-ui li a .ui-li-count{
color: #ffffff;
left: 55%;
font-size: 90%;
text-shadow: none;
font-weight: bold;
font-family: arial;
-moz-box-shadow: 0 1px 2px #999;
-webkit-box-shadow: 0 1px 2px #999;
box-shadow: 0 1px 2px #999;
padding-bottom: 1px;
border: 0.15em solid #ffffff;
border-radius: 14px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
background-color: #900;
line-height: 16px;
display: inline-block;
background-position: 0 0 !important;
margin-top: -18px;
background-image: -webkit-gradient(linear,left top,left bottom, color-stop(0,#fcc),color-stop(1,#900));
background-image: -webkit-linear-gradient(top, #fcc, #900);
background-image: linear-gradient(top, #fcc, #900);
background-image: -moz-linear-gradient(top, #fcc, #900);
background-image: -o-linear-gradient(top, #fcc, #900);
background-image: -ms-linear-gradient(top, #fcc, #900);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffcccc', EndColorStr='#990000');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffcccc', EndColorStr='#990000')";
position: absolute;
top: 50%;
padding: .2em .5em;
}
具体的には、まず最後の3行(position, top, padding)を追加しています。これで、当初のベータ3対応されていた状態には合わせられました。ただ、この状態では横幅を狭くした際にバルーンが中心より左に来てしまい、嬉しくありません。そこで right の指定を外して、代わりに left 指定を入れて、常にパネル中心部やや右にバルーンが配置されるよう変更しました。ついでに、バルーンの色をアラート風に赤く変更しています。これで、期待する形になりました(正直なところ、例によってIEでは残念な見栄えですが)。
![]()
プラグインで用意されたアイコンはここで使ったものが全てですが、自分で追加することも難しくありません。
また、レティーナディスプレイ用の高解像度アイコンにも対応しており、メディアクエリでディスプレイを見分けて切り替えるようにも出来ます。
フッタをスタイリッシュに作るのは意外と大変です。こうしたツールを使って実装するのも良いですね。
Related posts:
- [jQuery Mobile] ベータ2 リリースノート
- [jQuery Mobile] ActionSheetプラグイン
- [jQuery Mobile] Markup Cheat Sheet
- [jQuery Mobile] Paginationプラグイン
- [jQuery Mobile] PhotoSwipeプラグイン

