 jQuery Mobile用プラグイン “jQuery Mobile ActionSheet Plugin” を試してみました。
jQuery Mobile用プラグイン “jQuery Mobile ActionSheet Plugin” を試してみました。
これは、jQuery Mobileで iOS のアクションシート風のインターフェースを簡単に実装するためのプラグインです。
通常、フレームワークでダイアログを表示するには外部に別のページとして作る必要があります。あるいは同ファイル内にページを書くこともできますが、その場合は複数ページテンプレートにしなければなりません。そうした煩雑さを避け、なおかつマークアップだけで簡単にポップアップを実装できるのが、このプラグインの強みでしょう。
とりあえず、簡単な実装方法とデモを用意してみました。
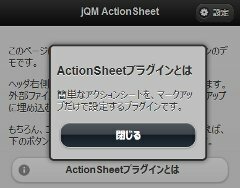
デモ
簡易的なデモページを、下に用意しました。
このデモページには、全部で3つのアクションシートを含ませています。ひとつは、ヘッダ内右側の「設定」ボタン。あとの2つは、コンテンツ中にあります。JavaScriptコードを全く書かずに、マークアップだけでこうしたポップアップが実現可能になります。
実装方法
サイトのhead部分で、プラグイン用のCSSとJSを取り込みます。
ボタンをつくり、そこに表示するポップアップを作るには、次のようにマークアップします。
ActionSheetプラグインとは
アンカーに data-role=”actionsheet” が指定されています。この時、href属性は指定されていません。ポップアップには、このリンク直後に置かれている要素が使われます。
別の方法としては、ポップアップ要素にidを指定し、data-sheet属性でそのidを参照することも出来ます。
ログイン様々なコンテンツなどのマークアップ...
上の例では、アンカーに data-sheet=”login-form” が指定されています。そのため、直後の要素ではなく、別の場所にある id=”login-form” の指定された要素がアクションシートの中身になっています。
非常に簡易的なプラグインですが、手軽さが利点かなと思います。表示のされ方もポップで便利です。
動きやデザインも、CSSをいじることで変更可能です。
Related posts:
- [jQuery Mobile] BartenderプラグインでフッタをiOSアプリ風にする
- [jQuery Mobile] Markup Cheat Sheet
- [jQuery Mobile] Paginationプラグイン
- [jQuery Mobile] PhotoSwipeプラグイン
- [jQuery Mobile] SEOとユーザビリティを両立させるポイント


こんにちわ
是非ActionSheetを使ってみたいのですが、ライセンスがどうなっているのか
見当たらず、困っております。
なにか情報をお持ちでしたらご教授お願いします。
「jQuery Mobile ポケットリファレンス」楽しみにしています!
こんばんは。
ライセンスですが、コードヘッダにMITとGPLv2のデュアルだとあるので、それに従っておけば良いと思います。
ポケットリファレンス、いよいよもう当日になりました。ありがとうございます